Το responsive design( ευέλικτο σχέδιο) αφορά την δυνατότητα της ιστοσελίδας μας να προσαρμόζεται σε διάφορα μεγέθη οθόνης παραμένοντας το ίδιο φιλική προς τον χρήστη είτε την επισκεφθούμε απο υπολογιστή είτε απο κινητό.
Στην σημερινή εποχή οι περισσότερες ιστοσελίδας λαμβάνουν υπόψιν αυτήν την παράμετρο καθώς κατασκευάζονται με σκοπό να είναι επισκέψιμες απο διάφορες συσκευές οι οποίες μπορεί να έχουν διαφορετικές διαστάσεις οθόνης δηλαδή απο ένα κινητό μέχρι έναν υπολογιστή.
Παρότι θεωρείται κάτι δεδομένο ότι η ιστοσελίδα είναι φτιαγμένη με αυτές τις προδιαγραφές είναι χρήσιμο ένας ιδιοκτήτης ιστοσελίδας να είναι σε θέση να κάνει ένα γρήγορο έλεγχο όσον αφορά το πώς φαίνεται η ιστοσελίδα του σε ένα κινητό ή σε έναν υπολογιστή ή ακόμα και σε ένα ταμπλετ.
Θα μπορούσε βέβαια να επισκεφθεί την ιστοσελίδα του απο ένα κινητό αν θέλει να δεί πως φαίνεται σε ένα κινητό ή
απο έναν υπολογιστή αν θέλει να δεί πως φαίνεται η ιστοσελίδα του σε έναν υπολογιστή.
Αυτή η προσέγγιση είναι εν μέρη σωστή όμως καλό είναι να διερωτηθούμε εδώ, είναι όλες οι οθόνες κινητών του ίδιου μεγέθους ή μήπως
όλοι οι υπολογιστές έχουν το ίδιο μέγεθος οθόνης?
Η απάντηση είναι όχι, καθώς κάθε οθόνη κινητού διαφέρει όπως και κάθε οθόνη υπολογιστή οπότε σίγουρα δεν μπορούμε να αγοράσουμε
όλα τα κινητά του κόσμου ή όλες τις οθόνες υπολογιστών για να δούμε πως φαινεται η ιστοσελίδα μας σε αυτά.
Θέλουμε ένα πιο χρηστικό εργαλείο για αυτήν την δουλειά.
Υπάρχει ένα τέτοιο εργαλείο και μάλιστα ελεύθερο και προσβάσιμο στον οποιοδήποτε?
Ναι υπάρχει και αυτός είναι ο λόγος που γράφουμε αυτό το άρθρο.
Τι χρειάζομαι όμως για να ελέγξω πως φαίνεται η ιστοσελίδα μου σε διάφορα μεγέθη οθονών.
-Έναν υπολογιστή
-Σύνδεση στο ιντερνετ
-Ένα πρόγραμμα περιήγησης.
Ακολουθούν τέσσερεις σύντομες σημειώσεις με αστερίσκο παρακάτω προτού ακολουθήσει η συνέχεια του άρθρου.
*Εδώ καλό είναι να αναφέρουμε ότι υπάρχει η δυνατότητα να γίνει ο έλεγχος που θα περιγράψουμε παρακάτω και απο ένα κινητό αλλά αυτό αντεδίκνειται για αυτήν την δουλειά μιάς και η οθόνη του κινητού είναι πολύ μικρή για προσομειώσεις.
*Η σύνδεση στο ίντερνετ είναι προαιρετική αν η ιστοσελίδα βρίσκεται τοπικά στον υπολογιστή μας όμως επειδή αυτό είναι κάτι που απαιτεί τεχνική κατάρτιση δεν θα το αναφέρουμε καθόλου.
*Σε αυτό το σημείο καλό είναι να αναφέρουμε ότι ή όλη διαδικασία αποτελεί ένα μέρος του ελέγχου του πώς συμπεριφέρεται η ιστοσελίδα σε διαφορετικά μεγέθη οθόνης. Για έναν ολοκλήρομένο έλεγχο πρέπει να ακολουθήσουμε επιπρόσθετα μια επιπλέον διαδικασία που αφορά το cross browser compatibility (θα μπορούσε να αναλυθεί σε επόμενο άρθρο).
Βήμα πρώτο
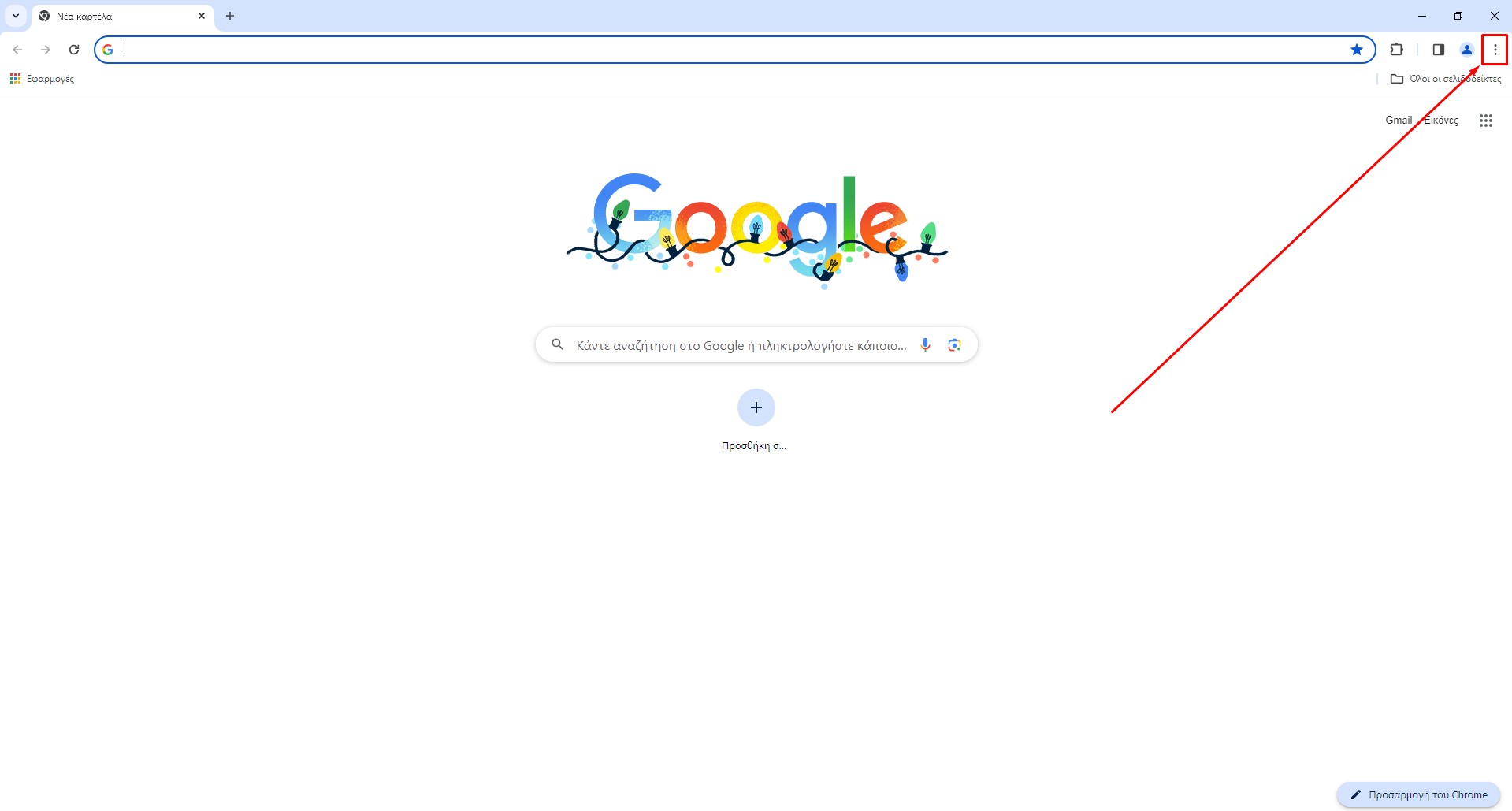
Ανοίγουμε το google chrome (βλέπε εικόνα )

Βήμα δεύτερο
Επιλέγουμε πάνω δεξιά τις τρείς κάθετες τελείες (βλέπε εικόνα )

Βήμα τρίτο
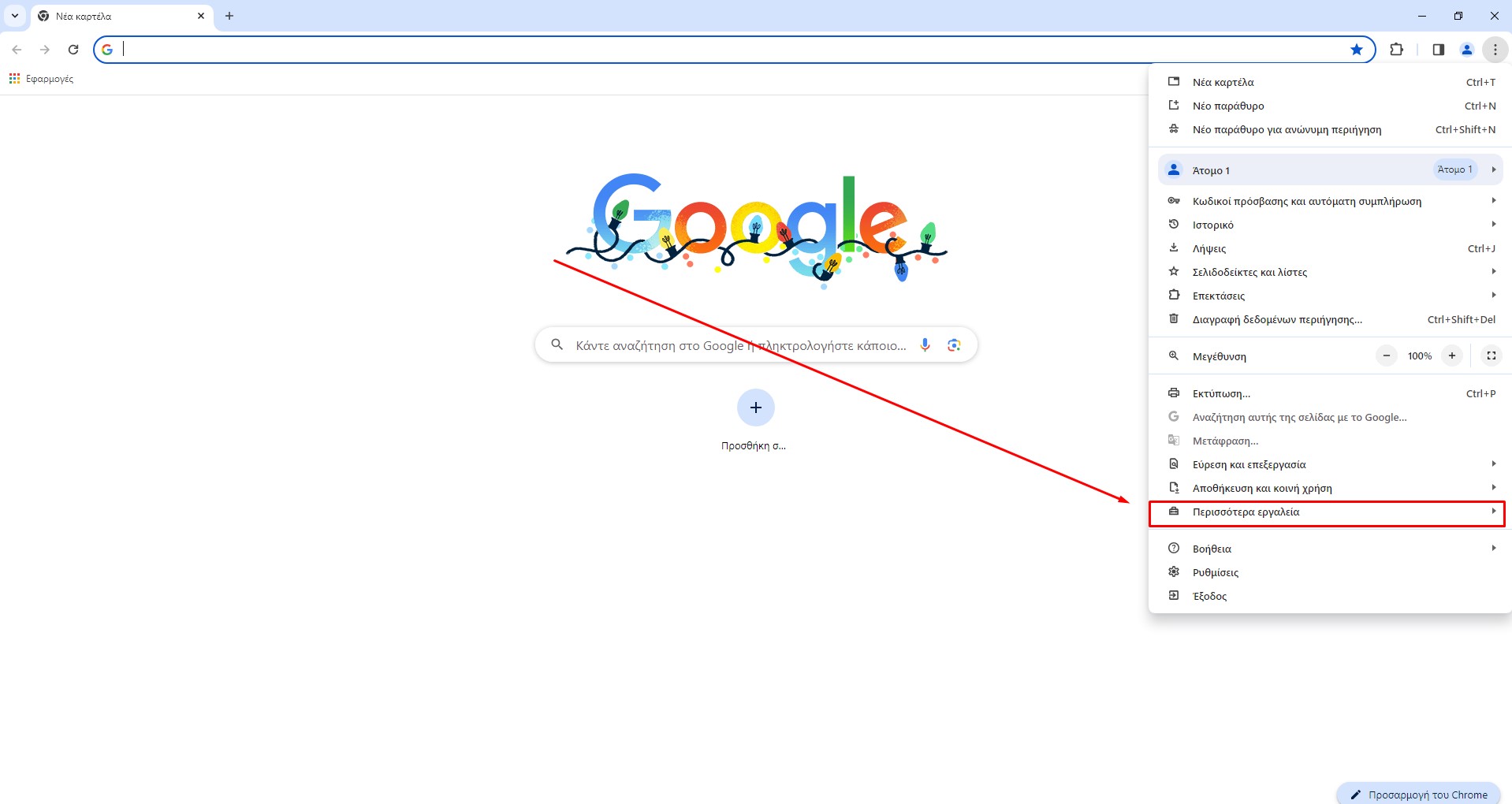
Επιλέγουμε απο το μενού την επιλογή 'Περισσότερα εργαλεία' (αν η προεπιλεγμένη γλώσσα του περιηγητή σας είναι τα αγγλικά θα σας το αναφέρει ώς 'More tools' )

Βήμα τέταρτο
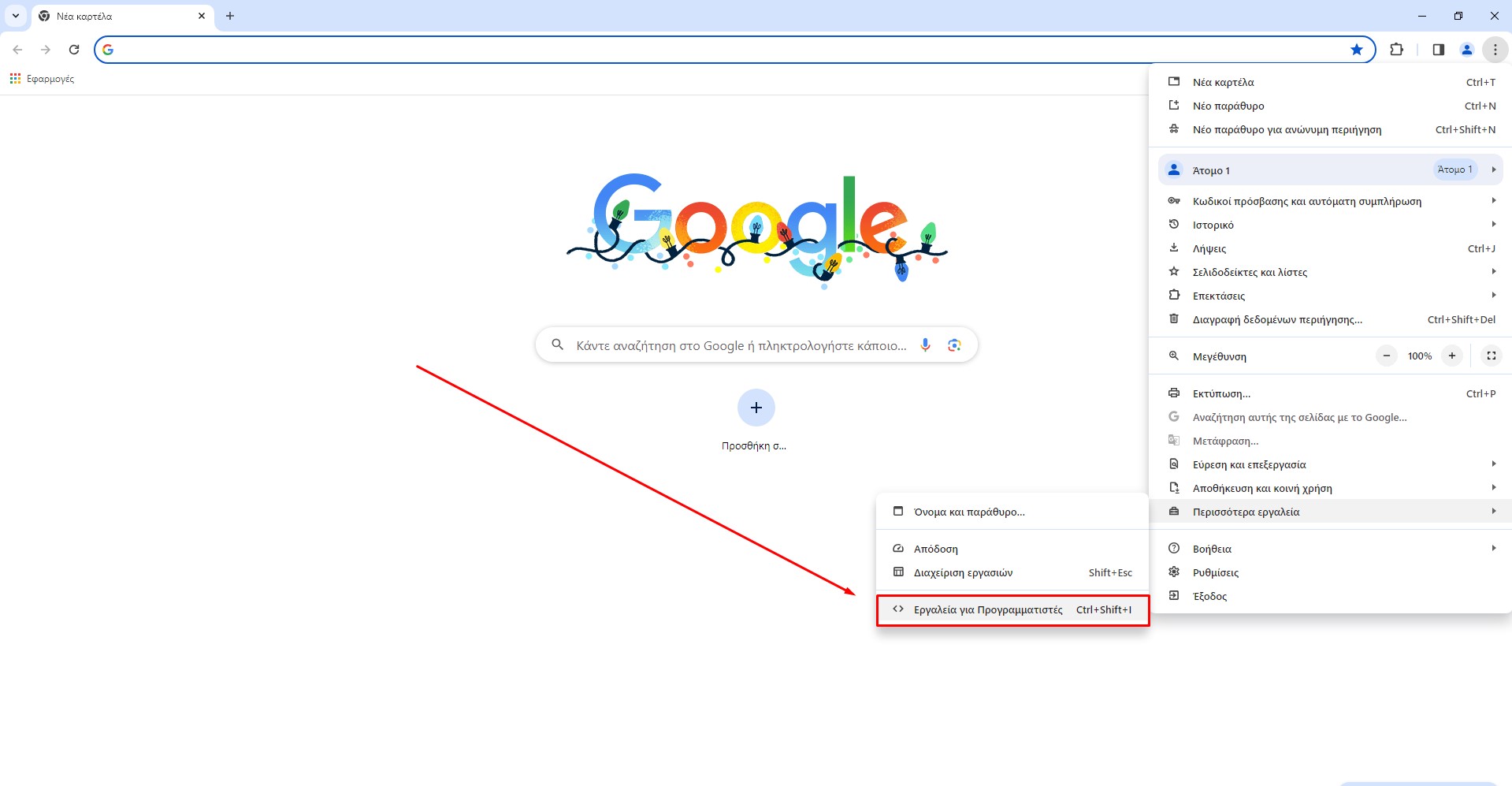
Επιλέγουμε απο το υπομενού την επιλογή 'Εργαλεία για Προγραμματιστές' (αν η προεπιλεγμένη γλώσσα του περιηγητή σας είναι τα αγγλικά θα σας το αναφέρει ώς 'Developer tools' )

Βήμα πέμπτο
Επιλέγουμε απο το εικονίδιο κάτω αριστερά
Βήμα έκτο
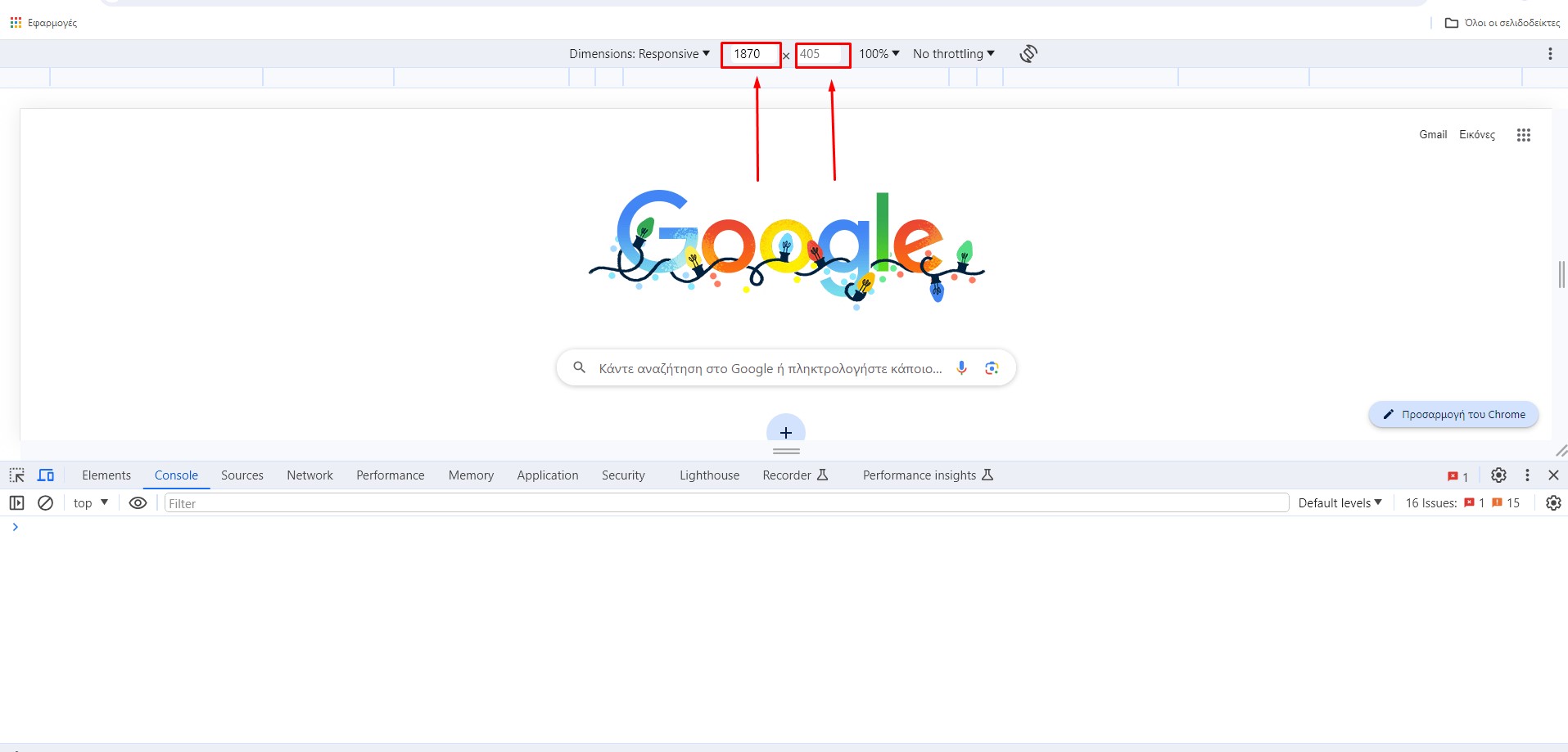
Έχοντας πλέον μπεί στο περιβάλλον που μας επιτρέπει να κάνουμε τους ελέγχους μπορούμε να μικρίνουμε η μεγαλώσουμε την οθόνη πατόντας και ταυτόχρονα σέρνοντας αριστερά ή δεξιά το εικονίδιο με τις δύο κάθετες γραμμές όπως φαίνεται και στην εικόνα.
Βήμα έβδομο
Ένας εναλλακτικός τρόπος στο βήμα 6 για να επηρεάσουμε το μέγεθος της οθόνης είναι να τροποποιήσουμε τις τιμές του μηκους και του πλάτους χειροκίνητα (μπορούμε να πατήσουμε σε ένα απο τα δύο κουτια και που φαίνονται στην εικόνα και να δώσουμε δικές μας τιμές.Το αριστερό αφορά το μήκος της οθόνης και το δεξί το ύψος της. Η μονάδα μέτρησης είναι τα pixel)

*********************************
Άσκηση
Επισκεφθείτε την ιστοσελίδα που επιθυμείτε και ακολουθήστε τα παραπάνω βήματα ουτοσώστε να δείτε πως προσαρμόζεται και άν προσαρμόζεται στις μεταβολές του μεγέθους οθόνης.
***************************
*
Αν έχετε ερωτήσεις σχετικά με το άρθρο θα ήθελα να αισθάνεσθε άνετα να ρωτήσετε.
Ενας απο τους λόγους που αρθρογραφώ δεν σας κρύβω είναι η αγάπη μου για επικοινωνία και μοίρασμα.
Επίσης η ερωτήσεις με βοηθάνε να βελτιώσω το άρθρο, αν για παράδειγμα δώ ότι πολλοί αναγνώστες δυσκολεύονται
σε ένα σημείο είναι για εμένα έναυσμα να το βελτιώσω και να το απλοποιήσω περεταίρω το σημείο αυτό ή και όλο το
άρθρο οπότε μην διστάσετε να ρωτήσετε θα κάνετε καλό και σε εσάς και στους άλλους!
Τρόποι επικοινωνίας
Email: bertiosgiorgos@yahoo.com
Facebook: Giorgos Bertios - Κατασκευή Ιστοσελίδων
Ευχαριστώ πολύ πολύ για τον χρόνο σας! Με τιμά.
Γιώργος Μπερτίος